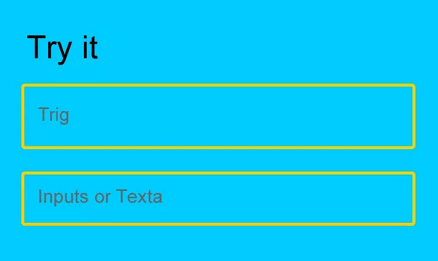
This is a JavaScript codes plugin, work to animates place holder carets on inputs and text areas. The Place holder caret animation design form value will incrementally delete when you focus, and restore on blur. Design of this script is awesome and unique, hope you will love after demo.
How to Use JavaScript Place holder caret animation :
<!-- add place holder to input or textarea --/>
<input name="fieldname" placeholder="Placeholder Value" />
// run Placeholdem on all elements with placeholders
Placeholdem( document.querySelectorAll( '[placeholder]' ) );






 About UsFind out working team
About UsFind out working team AdverisementBoost your business at
AdverisementBoost your business at Need Help?Just send us a
Need Help?Just send us a We are SocialTake us near to you,
We are SocialTake us near to you,