I got some email regarding this problem "How to send Ajax email contact form without refreshing page in html" , so I decided to share very simple tutorial to solve such problem with simple concept. If you don't want to read article then no worry you can download source code from bottom of article. But if you want to know all the process behind it then, Let's start-
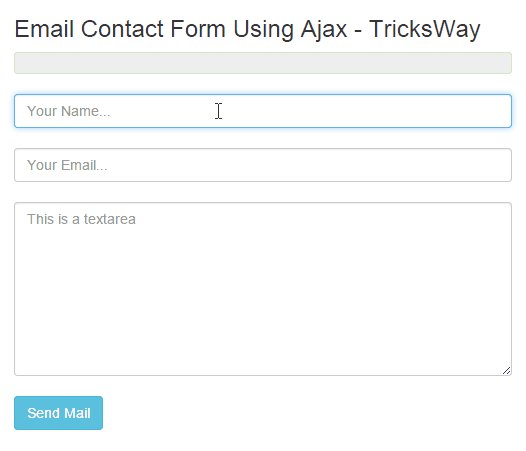
Demo
Step 1- Create 2 files one is in .html and second one is .php (html file for contact form and PHP file for email route setup).
Simple Form Code :
Step 2 - Open your html & mail.php and paste above form code or you can use your own contact form input area and html.
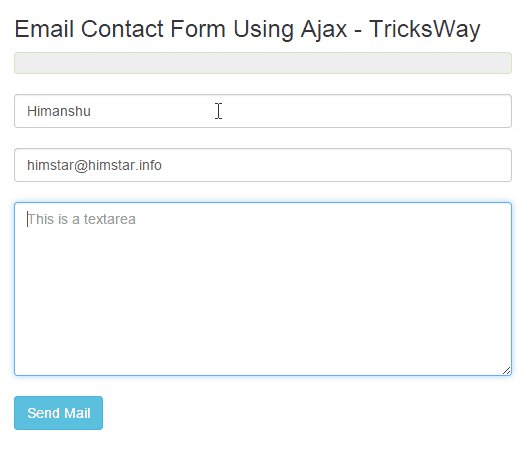
Step 3 - Create id for each input as you see in my form field, there are three input, name , email & message. (id because we call ajax from such ids)
Step 4- Check below jquery code, give small attention you can know everything easily.
Clearing Doubt Of Above Ajax Html Email Contact Form:
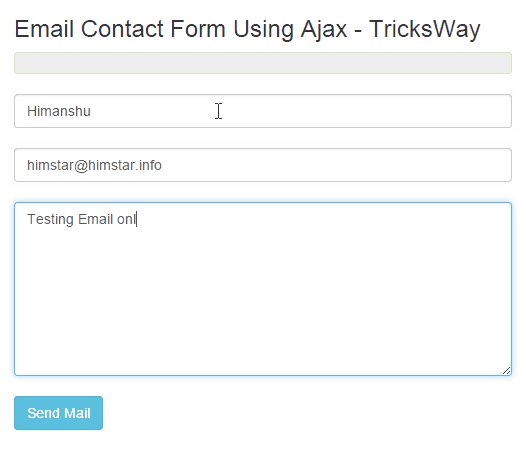
First we click on button and it would be "#submitBtn" and after that I'm getting value of every id of form.
After that I'm creating data string and sending via ajax to mail.php.
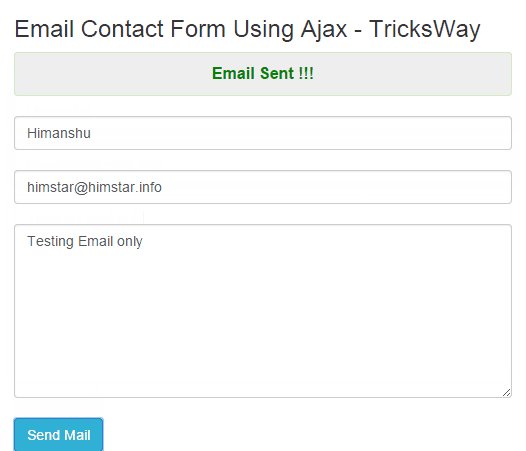
After success retrieving data in id "#feedback" (Here response from mail.php will be displayed).
You should remember :
Ajax script should in head and you need Live server to run php server self mail function.
Everything done. Let me know if anything else or you have any query.





 About UsFind out working team
About UsFind out working team AdverisementBoost your business at
AdverisementBoost your business at Need Help?Just send us a
Need Help?Just send us a We are SocialTake us near to you,
We are SocialTake us near to you,