So, I'm here to share some very useful concepts about OOJS (Object Oriented JavaScript), because if you want to learn scripting languages but worry about their concepts then let's start. I write this article before a month but now with some improvements I'm ready to share Useful and Quick Object Oriented JavaScript Tutorial without wasting your time about what is JS and all.
Quick Object Oriented JavaScript Tutorial:
What is an Object ?
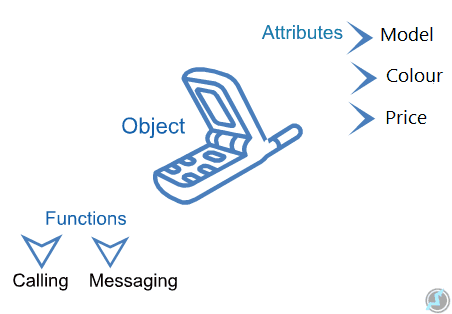
Simply everything objects in Javascript, look below image to clear -

In above image, A phone is an Object and it has their own attributes () and Function.
Javascript Object Oriented Programming -
There are four pillars of any programming languages, I'm here only sharing just name because lot's of thing going to describe in this post, you can get brief about once you Google.
1- Inheritance
2- Encapsulation
3- Abstraction
4- Polymorphism
Classified in 2 Category -
i) Standard built-in object (including their methods and properties)
ii) Custom objects (where they would like to create and use their own objects)

Way to Create JavaScript Objects:
We can create JavaScript objects by two way:
1- Literals Objects.
2- Constructor Functions.
Let's learn both separately, and I will try to clear your concept quick as per promise.
1- Literals Objects:
This is the basic and first type of JavaScript objects. This format goes like JSON. Here you will create the object using two braces {} and their method and properties all are public. Literal object is a single object for all cases, even if you store it in different variables but all of them point to the same object.
Ex-
var my_var = {
init: function (post) {
this.post = post;
}
};
var my_var2 = my_var;
Set the namespace for your JavaScript code.
// Setting the namespace
var my_var = my_var || {};
// Builder for post using the namespace my_var
my_var.Post = function (title) {
this.title = title;
};
var post = new my_var.Post('Learn quick Object JavaScript');
2- Using Constructor Functions:
We will use functions to define a prototype and it can be self-executable also can use local values, but in a changeable context. It declared and implemented within other functions,and passed as arguments to some other functions as well.
In JavaScript functions are a property of objects, means they have other functions and attributes. As example- name, call(), apply(), length etc.
function Tag(name) {
this.name = name;
}
var tag = new Tag('Post');
Here what we are doing with keyword "new":
- We are creating a new JS object using {}
- Define an object's constructor tag as Tag.
- We are setting the prototype object tag as Tag.prototype
- Creating a new instance, here Tag executes a function within the limit scope of the new object.
As above we can understand OOJS is based on prototypes, as inheritance like cloning objects that reuse as prototypes. Inheritance target to another object and with all their prototype properties.
Let’s assume a TV object that has all the properties and behaviors of a television, such as LCD/LED, Screen size, Brand, and Model. While cloning of this object we inherit all the properties and behaviors of the TV object.
When we define the prototype property of a function we have to assign a prototype to an object and then build with 'new' operator.
// Set "class" Job
function Job(position, experience) {
this.position = position;
this.experience = experience;
}
// If Every Job has the method jobAnniversary
Job.prototype.jobAnniversary = function() {
this.experience++;
}
// Set "class" Candidate
function Candidate(position, experience) {
Job.call(this, position, experience);
this.salary = null;
}
// Every candidate inherit from Job
Candidate.prototype = Object.create(Job.prototype);
// Testing
var himanshu= new Candidate('himanshu', 24);
himanshu.jobAnniversary();
console.log(himanshu.experience);
It's on you to start Object oriented JavaScript as per your convenient, constructor or literal. Each has a different way to solve the problem. I tried to make this post simple as I can while following some article based on the same title. I hope you will love it, else let me know your opinion.





 About UsFind out working team
About UsFind out working team AdverisementBoost your business at
AdverisementBoost your business at Need Help?Just send us a
Need Help?Just send us a We are SocialTake us near to you,
We are SocialTake us near to you,