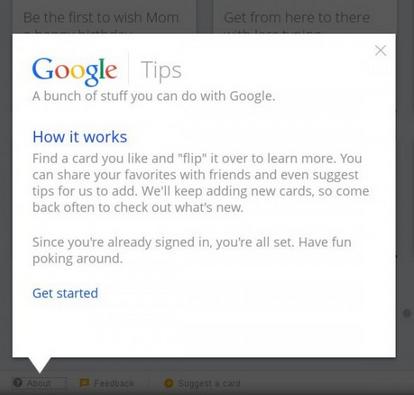
This Slideshow Tip Card plugin provides a very good animated effect of card layout.This code is properly tested on the modern browsers such as Google Chrome,Firefox and Safari but on IE,It is not properly working.Thus I suggest you to use Chrome,Firefox and Safari web browser.
Tip Cards plugin let you create a layout of cards with a card-like interaction like you have seen on Google Tips Page. I've also added several new animation options so that you like it and use it anywhere in your projects,websites as well.
Demo Download Source Code
To add this to your website, all you have to do is include the latest jQuery library together with jquery.tip_cards.js and tip_cards.css into your document's <head>, and follow the HTML markup as shown below.
<body> <ul class="tips"> <li> <div class="tc_front"> <a href="#tip1">...</a> </div> <div class="tc_back">...</div> <div id="tip1" class="tip"> <div class="tc_front">...</div> <div class="tc_back">...</div> </div> </li> </body>
This is the default markup if you are looking to replicate the effect you see on Google Tips Page.







 About UsFind out working team
About UsFind out working team AdverisementBoost your business at
AdverisementBoost your business at Need Help?Just send us a
Need Help?Just send us a We are SocialTake us near to you,
We are SocialTake us near to you,
One comment: On Create Google Like Slideshow Tip Card plugin with jQuery
very nice slider......
thanks for sharing