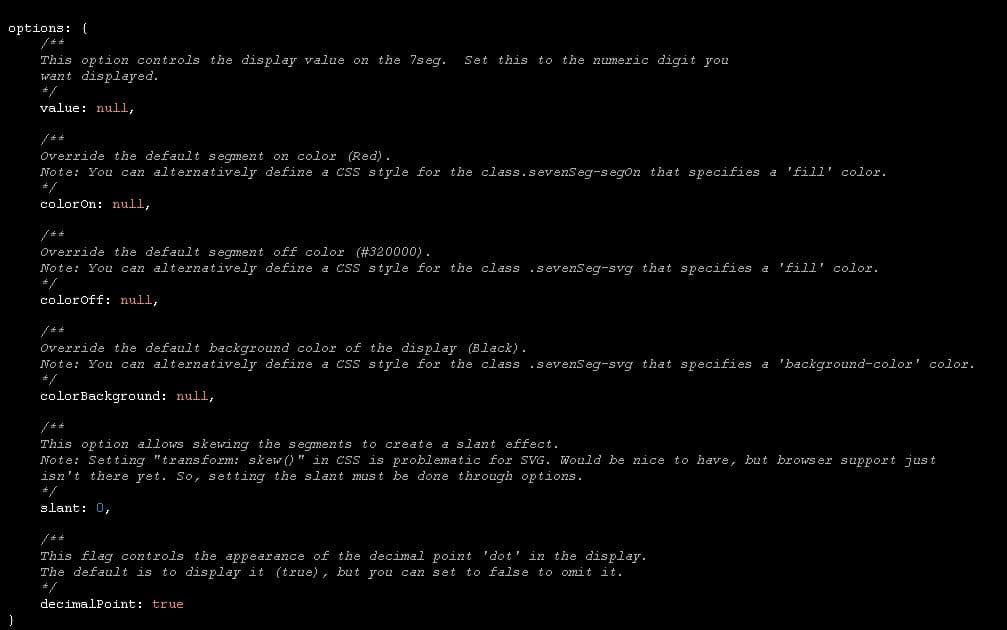
There I am providing you a nice jQuery plugin for creating vector-based (SVG) seven-segment displays that is purely coded in HTML.
Features of HTML vector-based (SVG) seven-segment displays in html :
- No images are used. All graphics are drawn using HTML SVG that scales to any size.
- No external CSS file is used. Default style classes are injected into your page.
- If you want to customize the style classes in your own CSS,you can do so.
- You can also style the individual widgets via options.
- Databinders for Knockout MVVM.
- MIT License.
Usage Of Javascript Seven Segment Display:
You must include jQuery and jQuery UI in your HTML before including sevenSeg.js.
You can then use sevenSeg on any div's of your page.
sevenSeg creates a single digit display, and sevenSegArray creates a group containing an arbitrary number of digits. You'll most likely want to use sevenSegArray.
See the example below:
Author Credit : Priya Gupta







 About UsFind out working team
About UsFind out working team AdverisementBoost your business at
AdverisementBoost your business at Need Help?Just send us a
Need Help?Just send us a We are SocialTake us near to you,
We are SocialTake us near to you,