Learning ajax is good thing but sometime it's look like complex and hassle for beginners, you can get lot's of tutorial in single search on Google but instead of all the tutorials I'm going to share very quick and easiest way to learn ajax in 5 min and it can also helps you to clear your doubt. I'm sharing tutorial of ajax using jquery so everything will be according to this.

Ajax Demo
Download
Ajax : Asynchronous JavaScript and XML. It's not a new programming language but a new way to use existing standards. It's helps to load specific part of web page without reloading the whole page.
State Of Ajax: Ajax performance basically based on below rules-
0: request not initialized
1: server connection established
2: request received
3: processing request
4: request finished and response is read
You should remember Ajax send request in xmlhttprequestobject , and this is main reason behind working to load required content only.
How to implement Ajax - Core Concept:
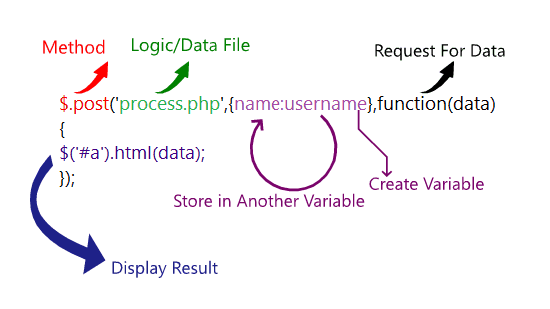
Ajax request can done via format $get or $post , let's see how it works-

As above image first we use method ($post) after that create variable (username) and store in another variable (name) give logic or data file name (processes.php) and finally set id(#a) where you want to display response result.
Learning Ajax Quick - Example:
First we create a simple index.php and process.php as below:
Now you can see what exactly I'm doing, first I make ajax request from process.php by using fruit name and displaying result in a div id "a" .
Everything is very handy, read above document carefully and do self. I think it will helps you lot if you are beginner let me know if you have any question.
Note: I'm not a teacher or trainer by profession but I tried to do good as I know, so you can say freely if I have wrong in any point. Your comment will appreciate me.




 About UsFind out working team
About UsFind out working team AdverisementBoost your business at
AdverisementBoost your business at Need Help?Just send us a
Need Help?Just send us a We are SocialTake us near to you,
We are SocialTake us near to you,