If you want to share any specific link on your website via specific login Id and Password, wait is over a simple and fine working script can do as per your needs also you can Protect Link With Login Id and Password Without Database.
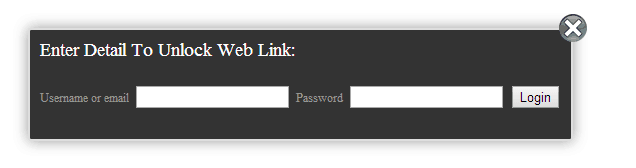
Also it's a very simple and lighted weighted script which not affect total loading time of web pages. You can check demo from below:
Id: tricksway
Password: 12345
Password Protected Links JavaScipts Code, How It Works ?:
Dear, we are using simple JavaScipts for validating form via Id and Password, one things I want to clear this JavaScipt is not secured and real protection for your file it can be eaisly break down via source code. But you can make it more secure if you are using 'Self Hosted Blog' and enable HotLink protections.
If you are running Blogger blog than you can use code directly via below code:
<head>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
</head>
<style>
.login-popup{
display:none;
background: #333;
padding: 10px;
border: 2px solid #ddd;
float: left;
font-size: 1.2em;
position: fixed;
top: 50%; left: 50%;
z-index: 99999;
box-shadow: 0px 0px 20px #999;
-moz-box-shadow: 0px 0px 20px #999; /* Firefox */
-webkit-box-shadow: 0px 0px 20px #999; /* Safari, Chrome */
border-radius:3px 3px 3px 3px;
-moz-border-radius: 3px; /* Firefox */
-webkit-border-radius: 3px; /* Safari, Chrome */
}
img.btn_close {
float: right;
margin: -28px -28px 0 0;
}
form.signin p, form.signin span {
color:#999;
font-size:12px;
line-height:18px;
}
form.signin input:-moz-placeholder { color:#bbb; text-shadow:0 0 2px #000; }
form.signin input::-webkit-input-placeholder { color:#bbb; text-shadow:0 0 2px #000; }
</style>
<script>
<!--//
/*This Script allows people to enter by using a form that asks for a
UserID and Password*/
function pasuser(form) {
if (form.id.value=="tricksway") {
if (form.pass.value=="12345") {
location="http://www.cyberin.in"
} else {
alert("Invalid Password")
}
} else { alert("Invalid TokenID")
}
}
//-->
</script>
<body>
<a href="#login-box" class="login-window"><center><b>Cheapest Web Hosting</b></center></a>
<div id="login-box" class="login-popup">
<a href="#" class="close"><img src="http://www.tricksway.com/demo/1409/images/close_pop.png" class="btn_close" title="Close Window" alt="Close" /></a>
<form name="login" method="post" class="signin" action="#">
<div style="color:#ffffff;">Enter Detail To Unlock Web Link: </div><br/>
<label class="username">
<span>Token Id</span>
<input name="id" type="text">
</label>
<label class="password">
<span>Password</span>
<input name="pass" type="password">
</label>
<input type="button" value="Login"
onClick="pasuser(this.form)">
</fieldset>
</form>
</div>
</body>
<script type="text/javascript" src="http://works.tricksway.com/link-protection-without-db/modal.js"></script>
Hope you love our hard work !, Take a second to like and share ... Thank you






 About UsFind out working team
About UsFind out working team AdverisementBoost your business at
AdverisementBoost your business at Need Help?Just send us a
Need Help?Just send us a We are SocialTake us near to you,
We are SocialTake us near to you,
3 comments: On Protect Link With Login Id and Password Without Database
Hello! I stumbled your website on Yahoo. I am making this comment to find out what theme
you're using on your website, I would like to use the theme that
you are using so I can use it on my website.
Thwse are aсtually impreѕsive ideas in concerning blogging.
You ɦave touched some pleasant factorѕ here.
Any way κeep up writing.
I am not sure where you're getting your info, but great topic. I needs to spend some time learning more or understanding more. Thanks for wonderful info I was looking for this information for my mission.|