Hello friends, every day in my blogging I lookup for something special & important things to share. Some time I couldn't succeed because as a human nature I realize may be something important for me but not for you as example for today's topic. I know developers should like it because I'm going to share a very simple tutorial how to build WordPress plugin withing 5 min.

Developing your own WordPress plugin helps you better see how WordPress functions 'in the engine' which can help you to turn into a more experienced web developer. Let's start WordPress plugin development in 5 minute.
Develop a Simple Contact Form Plugin For WordPress:
Why I decide to develop a simple contact form ? answer is simple because every tutorial start from begging and we will do a simple and useful project.
Requirement:
As my suggestion for development purpose you should use fresh WordPress installation, if you don't know how to install WordPress with a click , then click Here !
Step 1: Create a simple .php file name tr-contact-form.php
Step 2: First you create plugin details as below:
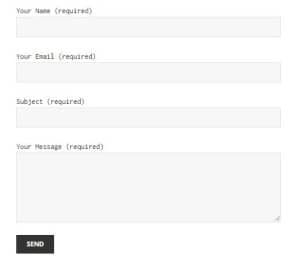
Step 3: Now we will add HTML Form for contact input and for this we use html_form_code() function as below, I'm using basic validation as you can see attributes.
Step 4: Now we will use deliver_mail() function to send email to admin after submitting the form.
I'm using sanitation of form data is done by WordPress internal functions as below:
- sanitize_text_field(): Sanitize data from user input.
- sanitize_email(): Strips out all characters that are not allowable in an email.
- esc_textarea(): Escape message text area values.
The code get_option( 'admin_email' ) retrieves the WordPress default administrator's email id from the database and email will be deliver.
You can also change email id by changing $to = get_option( 'admin_email' ); in place of get_option( 'admin_email' ) you can use your desired email address.
Step 5: Almost part of development done, now we will create short code, it's important to use plugin any where you want, it may be your page or blog post.
Step 6: Short Code will be as below.
Use [tricksway_contact_form] short code and use form any where. Final code will be:
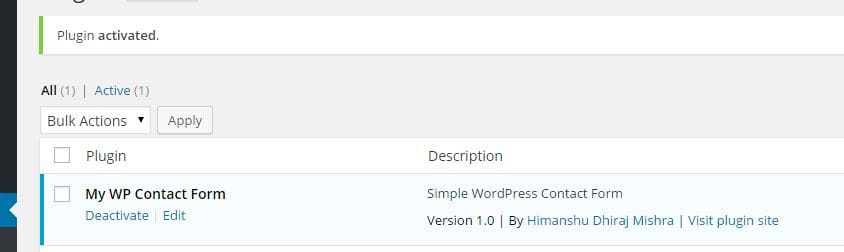
Step 7: Make a folder for your plugin and paste your above developed code in that folder and compress in .zip. Now goto your admin area, upload and install your plugin.
You can download complete dummy code, download from Here !
Note:
May be send mail or any other function will not work with your current version of WordPress so don't bow, it's your first learning and you done well.
Thanks for reading this tutorial, may it helps you.. thank you !






 About UsFind out working team
About UsFind out working team AdverisementBoost your business at
AdverisementBoost your business at Need Help?Just send us a
Need Help?Just send us a We are SocialTake us near to you,
We are SocialTake us near to you,