If you are beginner and looking for host your simple webpages freely and someone suggest you for free web hosting then this tutorial specially for you, if you are developer and host your simple pages of your projects then this tutorial for you & also if you are a blogger and want to share some html web designs or want to make demo pages for your tutorials then it's important tutorial for you.

Let's Start Host Web Page On GitHub Pages Free:
Today I'm very excited to share a very interesting tutorial with you, when you search for 'how to host web page on GitHub' deficiently you will get lot's of tutorials but may anyone describe simple way to do all steps. Because if you are beginner then everything looks more complex and complicated to you.
But don't worry after completed some research I crop all tutorials in very easy and makes all in few steps. This tutorial based with Windows setup, if you are using Linux or Mac then you should need to change few steps for changing current directory (CD) only, rest is same.
If you don't know much about GitHub and it's uses then you should read my previous article How To Clone GitHub Project on Local Computer .
If you already know how to make GitHub project / Repository then proceed.
Login GitHub and click on button
+ New Repository
Give Repository name as {your-username}.github.io for example: if my username himstar then it will be himstar.github.io and click on
Create repository
Once repository successful create then copy HTTPS/SSH URL, appears on result page.
Now we will make clone of above Repository, open Git Bash and select directory by using below command. I'm choosing C:/xampp/htdocs/ . Type each command line one by one.
cd c:
cd xampp
cd htdocs
If your SSH URL is https://github.com/himstar/himstar.github.io.git then command line will be
git clone https://github.com/himstar/himstar.github.io.git
git clone {HTTP/SSH URL}
Now enter repository directory by simply cd {repository_name} for me it's look like cd himstar.github.io.
cd {repository_name}
Under your repository directory insert required html pages and css etc and continue below steps
Now we will prepare all changes to upload on server, some process needed before it takes effect on live server, enter below command.
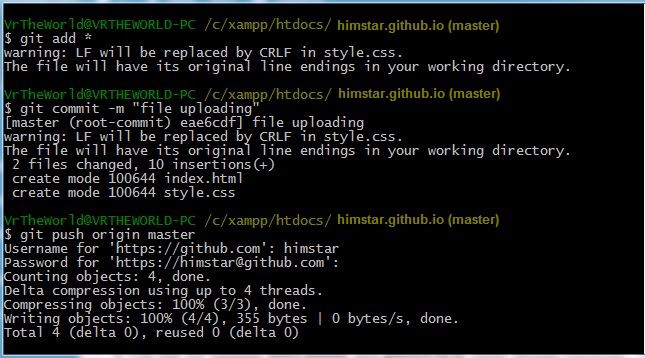
git add *
git commit -m "file uploading"
We are still in preparation stage, let's do some final commands.
git push origin master
It will ask for GitHub username and password, enter details correctly. Wait for confirmation as below.

Now refresh your GitHub repository page, you can see all content uploaded on server. Now your GitHub page will be

{username}.github.io as for me it's look like himstar.github.io , may it's not display quickly so wait for some time. Delay time depends on DNS propagation. All is done ! cheers...
Above step done to setup your master root URL for GitHub Pages, now I'm going to share how to linkup your previous projects with GitHub Pages.
How to Add GitHub Project on GitHub Pages ?
Once Repository successful uploaded on server click on Setting tab under repository, and change default branch from master to gh-pages, after that scroll down below and you will see pages URL for your repository.

Tutorial Still Remains: In next part I will clear how to setup your main domain and custom domain for your GitHub pages username. Till now take care.
Above tutorial takes lot's of effort before publish, if you loved it take a second to like, comment or share.




 About UsFind out working team
About UsFind out working team AdverisementBoost your business at
AdverisementBoost your business at Need Help?Just send us a
Need Help?Just send us a We are SocialTake us near to you,
We are SocialTake us near to you,